安装Hexo
安装完Git和Node.js,开始安装Hexo,安装Hexo需要翻墙,打开终端,输入以下命令:
1 | $ sudo npm install -g hexo-cli |
新建目录存放博客的网站文件,例如新建一个空文件夹Blog,然后执行以下命令
1 | $ hexo init Blog |
发布新的文章
创建完网站目录后,开始写作,创建一篇新的文章,执行以下命令
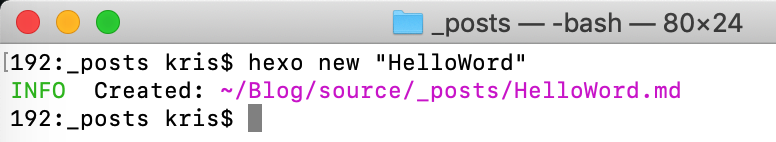
1 | $ hexo new "HelloWord" |

执行完上述命令,会在网站的~/Blog/source/_posts目录下出现HelloWord.md文件,这个文件就是我们新建的文章,使用Markdown语法编写我们的文章。
生成静态文件
文章写好之后,执行以下命令,开始生成静态文件:
1 | $ hexo g |
启动服务器
静态文件生成之后,启动本地服务器,预览文章的总体页面,需要执行以下命令:
1 | $ hexo s |

本地浏览器预览效果:

发布到Github
修改配置文件
在配置文件中配置发布到git,然后填写具体的仓库地址:
1 | ## Docs: https://hexo.io/docs/deployment.html |
安装Hexo发布到git的插件:
1 | $ npm install hexo-deployer-git --save |
检查插件是否安装完成:
1 | $ npm list hexo-deployer-git |
将本地的静态文件部署到github的仓库
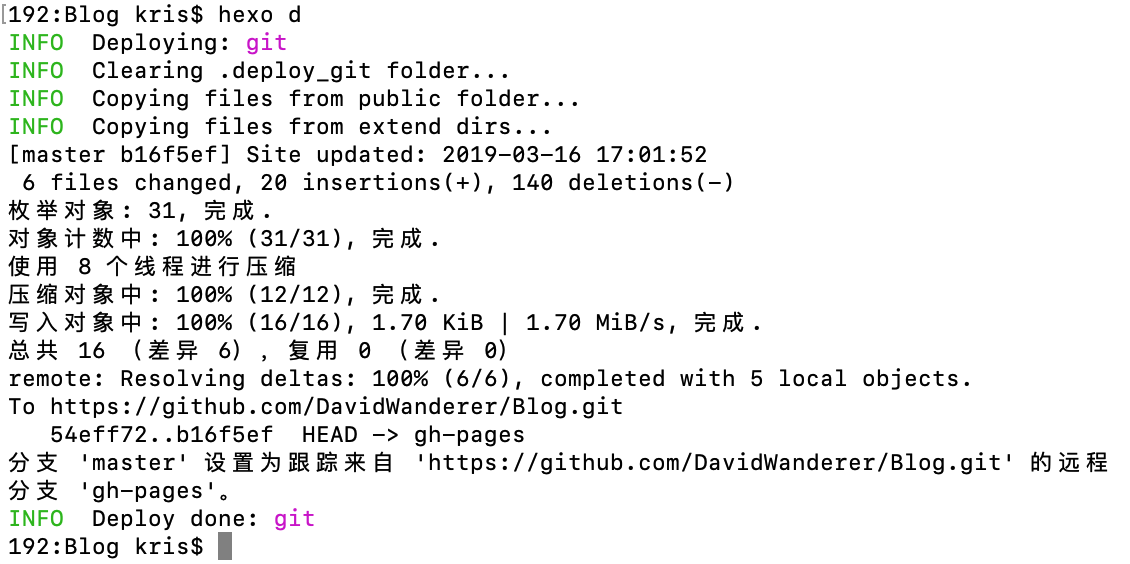
执行命令,首次执行命令的时候会让你输入github的用户名和密码:
1 | $ hexo d |

最后访问giuhub的地址效果: