为什么添加gitalk评论?
Next主题支持的评论有disqus、disqusjs、changyan、gitalk、livere、valine。前面两个都需要翻墙才可以使用;畅言需要注册;valine需要注册,并且绑定身份证号后才可以使用;livere是韩国的,注册页面没有国际化,看不懂。综合下来选了gitalk,gitalk是使用github上仓库的issue来存储用户的评论,非常方便。
如何给自己的博客添加gitalk评论呢?
参考gitalk官网和gitalk的Demo来尝试在Next中接入gitalk。
1.首先需要选择一个公共的github仓库(已存在或创建一个新的github存储库)用于存储评论。
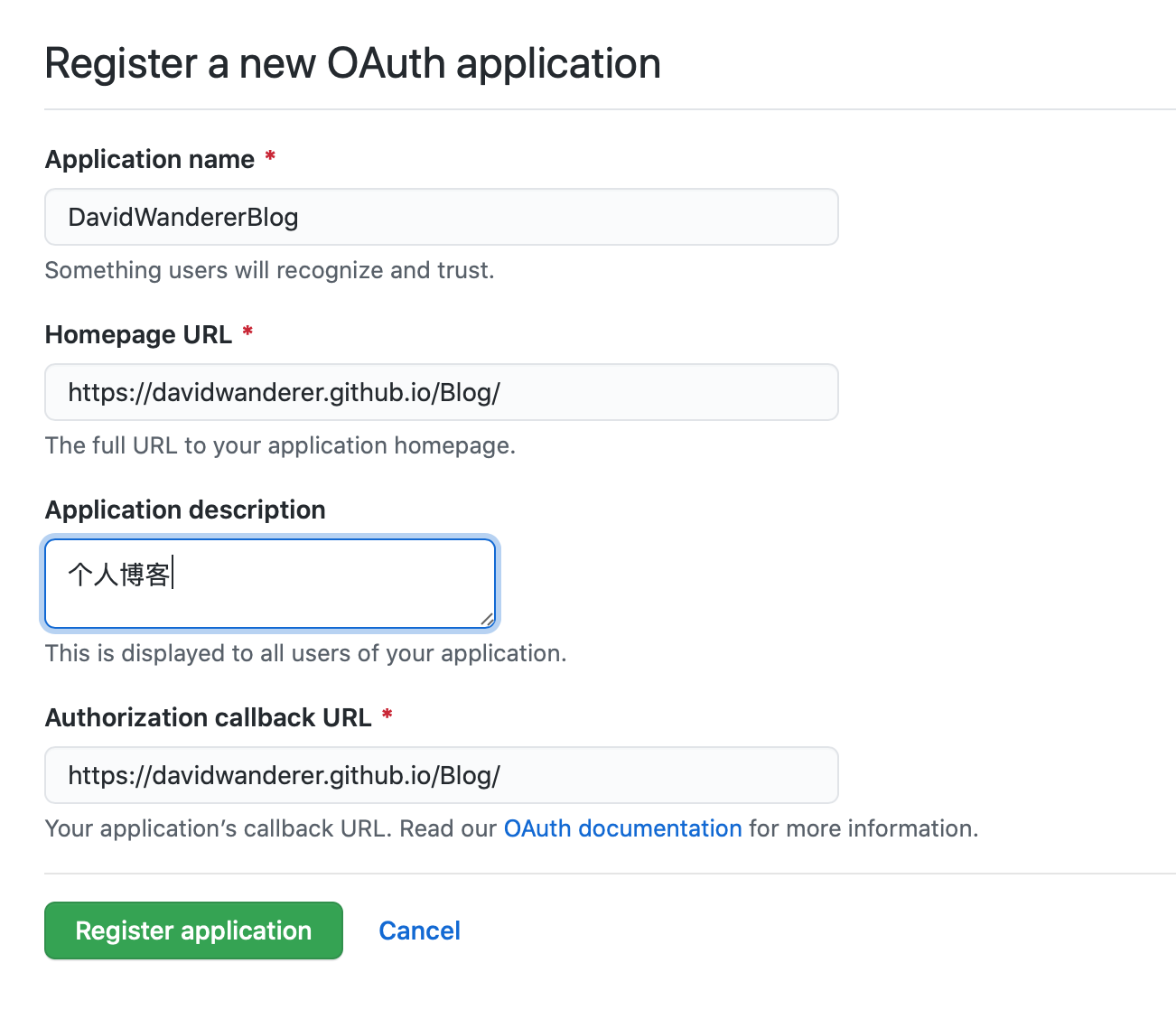
2.需要创建GitHub Application, 如果没有点击这里申请,Authorization callback URL填写当前博客的首页地址。

3.修改Next主题的_config.yml,开启gitalk评论。配置内容如下:
1 | # Gitalk |
遇到的问题
1.博客的评论在使用之前需要登录配置的admin_user进行初始化评论,包括github授权等等操作,否则会出现如下问题。

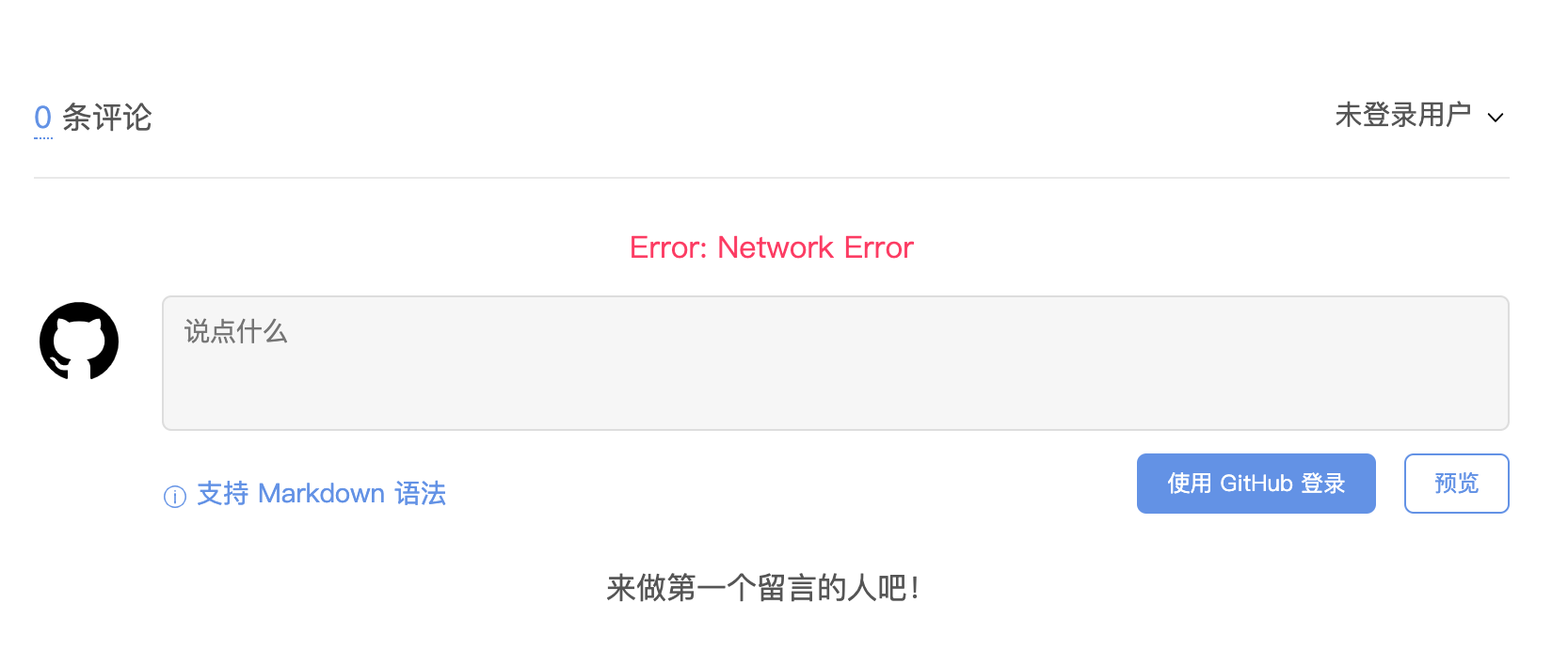
2.博客的评论有时候会出现Network Error的问题,一般情况下,使用自己的Github账号登录一下,就不会出现问题了。但是如果问题还是没有消除,请检查Next配置文件中的Gitalk配置中的github_id、admin_user、repo填写的是否正确,可以结合Chrome的网页调试工具调试查看是否是认证失败,如果是认证失败,请检查Gitalk配置。
评论Network Error截图:

评论接入成功后的截图: